
- #3d perspective illustrator how to
- #3d perspective illustrator free
- #3d perspective illustrator windows
Hit your Lasso Tool (Q) and circle the center nodes.Ĭlick on your Direct Selection Tool (A). Select the roof, hold down shift, and drag it to the top. Line the façade up to the roof and likewise with the side of the building.

You should now be able to shift the left side of the building forward and backwards. Click on the center left node and then your cmd key.
#3d perspective illustrator free
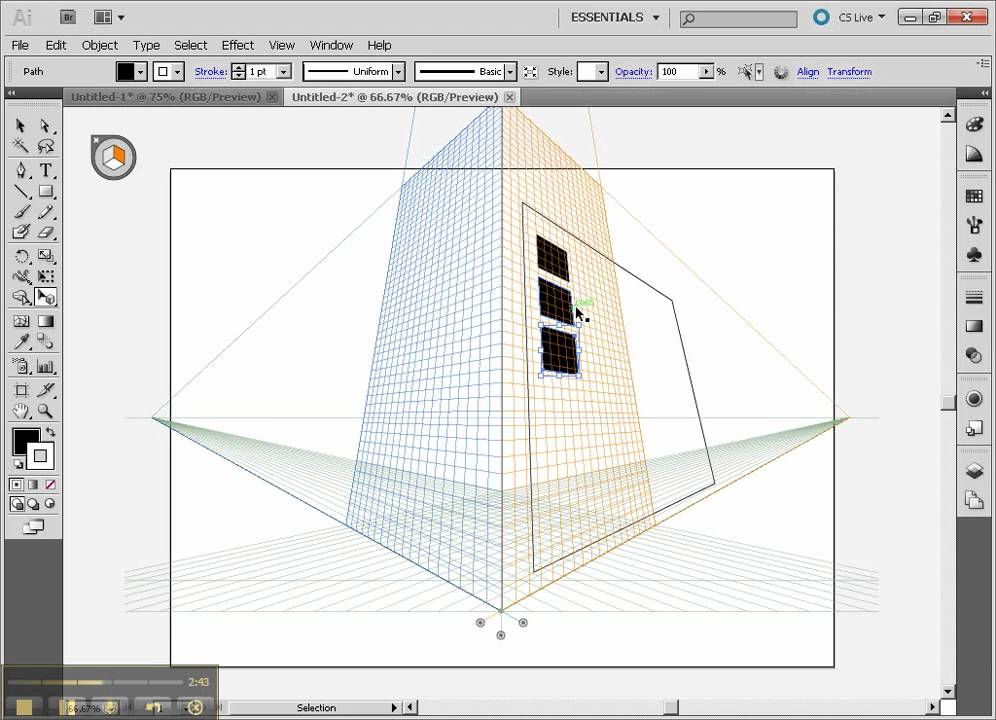
Drag the roof so that the corner pointing downwards is flush with the inner corner like so:įirst select the building façade and then hit the Free Transform Tool (E). Rotate the roof in any direction and degree that you want, I angled mine to around 55 degrees. We are so close to using the Free Transform Tool. But first we must angle our building. To make the side of the building, just use the Rectangle Tool (M) to create a rectangle that has the same width as the room and matches the height of the building façade minus the stepped shape. Once finished, select all the windows, door, and front wall and group it (cmd G). We are finally done with our building façade!

To create the actual window we’ll use the Ellipse Tool (L) one more time and create crosshairs with…you guessed it, Pathfinder Divide. Place the semi-circle in the center of the stepped shape. Double click on the bottom half of the divided circle to enter Isolation Mode and select the bottom half once more and hit delete. Grab the Pen Tool (P) and draw a horizontal line down the center of circle and Pathfinder Divide. Hold down Shift and drag to create a perfect circle. To create our circular window frame we’ll be using the Ellipse Tool (L). This will of course be done with our friend, the Pathfinder Divide tool. By now, you’ve all become experts in using the Pathfinder Divide tool which is good because we’ll be using it a few more times. Our door will be a rectangle with a dark stroke and two bisecting lines forming a cross in the center of the door.

Copy and paste the group twice to create three rows of three windows.Īll we’re missing is our door and a couple ground level windows. And using the same technique as our roof, we’ll use the Pen Tool (P) and Pathfinder Divide to create a window divider.Ĭopy and paste our window twice to create a row of three.
#3d perspective illustrator windows
To create windows we will use the Rectangle Tool (M) with a white stroke. We now have the windowless face of our building. Select all three shapes and hit Pathfinder Unite. An option box will pop up and make sure to select Vertical Axis and then hit copy.ĭrag the reflected stepped shape over to the original shape and align them above the rectangle. Alt/Option click any space to the right of the shape. Select the stepped shape and hit the Reflect Tool (O). Above that rectangle draw a stepped shape with the Pen Tool (P) that ends at middle of the rectangle like so: Select the line and rectangle and hit Pathfinder Divide.Ĭreate a new rectangle with the Rectangle Tool (M). Next, open up your Pathfinder Panel, which can be found under Windows > Pathfinder. With the Pen Tool (P), draw a line length-wise down the center of the rectangle. Keep in mind, the length and width of the roof will match the width and length of the building so size accordingly. To begin, open up a new document in Illustrator and create a rectangle with the Rectangle Tool (M).

We’ll practice by recreating this building.
#3d perspective illustrator how to
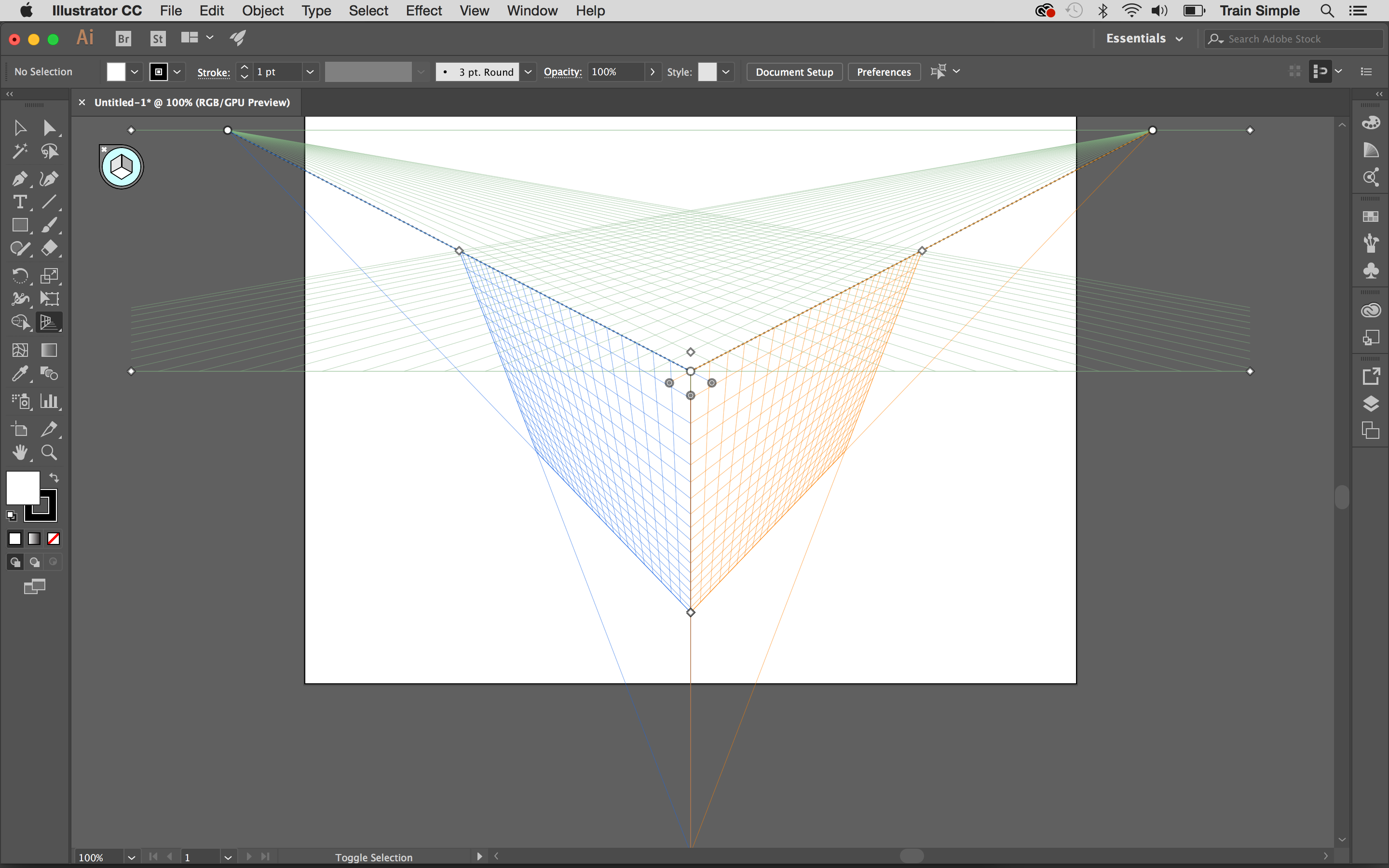
You can also use the Escape key to hide the grid quickly.In this tutorial, we’ll be learning how to create 3D buildings with the Free Transform Tool in Illustrator. On Windows, you can use the shortcut Shift + Control + I to remove the perspective grid. On Mac, you can use the shortcut Shift + Command + I to hide the perspective grid from your project. To add the perspective grid to your page, use the shortcut Shift + P. If you want to hide the perspective grid quickly, you can use the following shortcuts. To remove the perspective grid from your project, click on View > Perspective Grid > Hide Grid.Īnother way to hide the grid is by locating the small Plane Switching Widget icon that appears next to the Toolbar when the grid is active.Ĭlick on the small X icon to hide the grid. Use the same process to turn the Grid back on.Shortcut to Remove the Perspective Grid.


 0 kommentar(er)
0 kommentar(er)
